bloggerの仕様が少し変わりました。以前よりわかりやすいところと分かりにくいところがあります。ページ内リンクは簡単になりましたが、最新のやり方がまだどこにも載っていなかったので、記載します。
目次
1.アンカーを作成
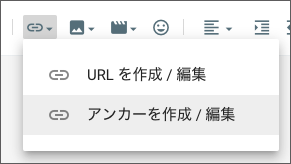
飛ばす先のテキストをコピーする。今回は下のほうにある「3.h2タグに飛ばす」をコピー。目次の「・h2タグに飛ばす」を選択し、上部のリンクマークをクリック、「アンカーを作成/編集」を選択。
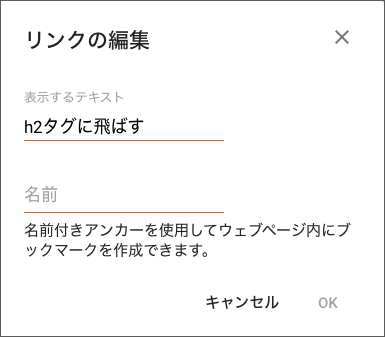
こういう画面が出る。
飛ばす先をペースト。
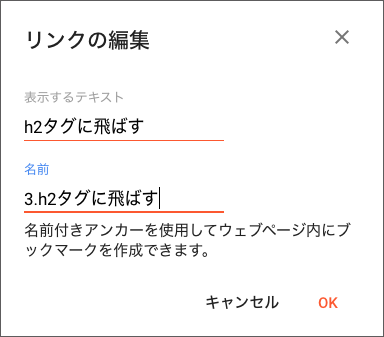
今回は「3.h2タグに飛ばす」とペーストし、OKを選択。
2.HTML編集に切り替える
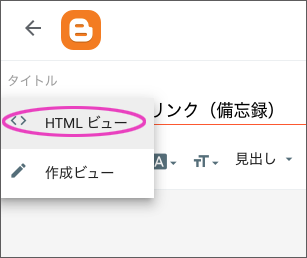
左上の小さい▼から
HTMLビューを選択する。
3.h2タグに飛ばす
今回は、h2タグの後ろにid=”test1″と入力。
<li><a href=”#” id=”3.h2タグに飛ばす”の”#”の右にtest1を入力し”#test1″とする。
保存する。
目次のタイトルをクリックすると、そこに飛びます。
今回は以上です。









コメント